Web Design is Evolving Fast – Stay Ahead with the Top Styles to Embrace in 2025
Web design is constantly evolving, and staying up to date is essential for delivering a user experience that’s both engaging and professional. Whether you're building websites on Squarespace or a business looking to enhance its online presence, knowing the latest web design trends will help you make the right choices. Here's an overview of the top design styles to consider in 2025:
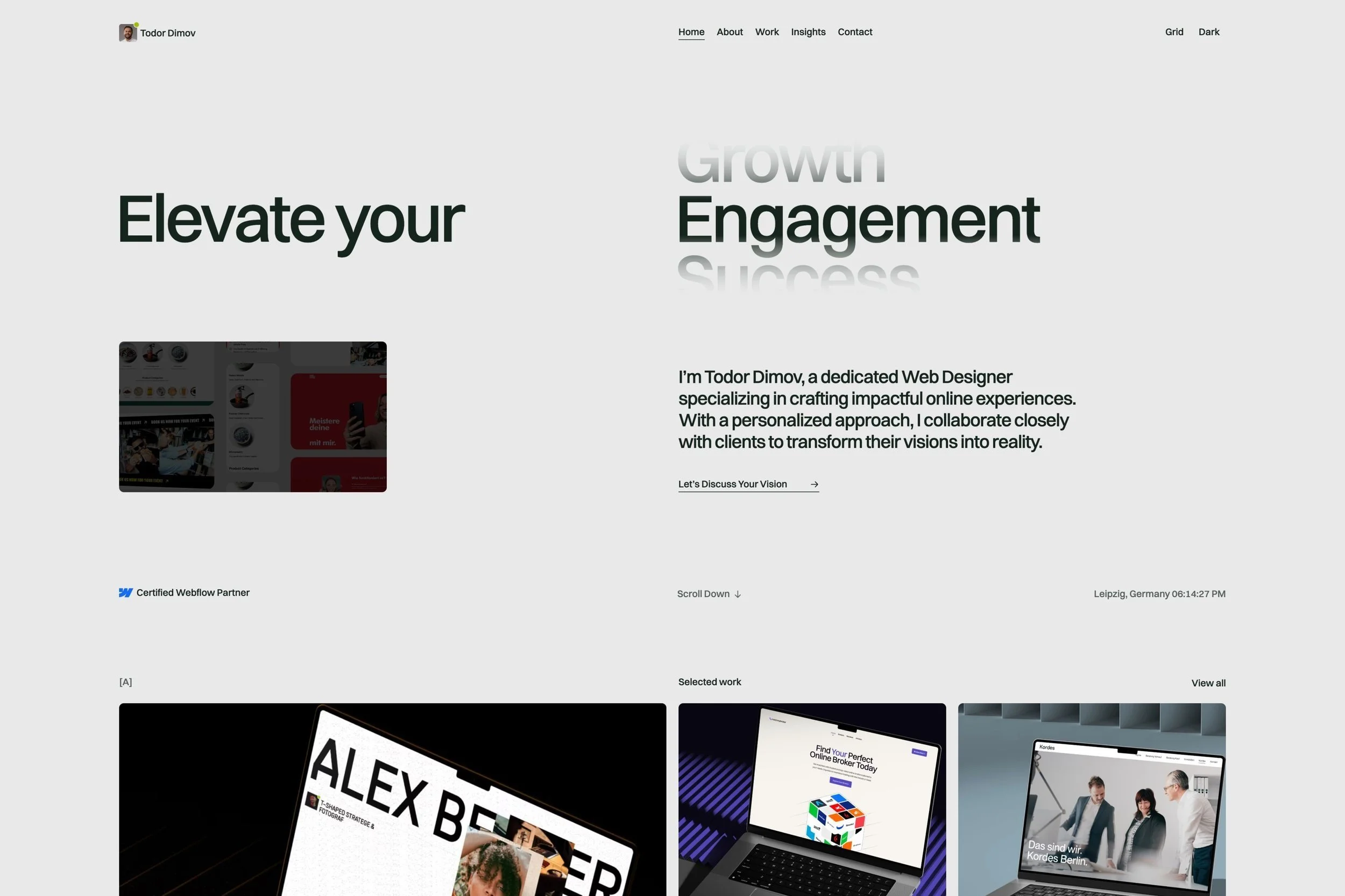
1. Minimalist Design: Less is More
Minimalism remains a timeless design approach. It emphasizes simplicity, clarity, and functionality. Generous white space, clean typography, and a limited color palette help make content more digestible and navigation more intuitive.
Benefits:
Fast loading
Intuitive user experience
Sleek, modern appearance
👉 Recommended Free Squarespace templates: Brine, Paloma, Hester
2. Brutalist Design: A Bold Statement
Inspired by brutalist architecture, this style embraces raw, almost unfinished aesthetics. Big, bold typography, asymmetrical layouts, and limited color schemes make a site stand out with strong character.
Benefits:
Appeals to creative audiences
Gives brands a strong personality
Stands out in saturated markets
👉 Great for creative portfolios and artist sites
3. Dark Mode Design: Elegance Meets Comfort
Dark interfaces are gaining popularity for their sleek appearance and eye comfort. They reduce visual fatigue and save energy on OLED screens, while highlighting visuals and colors beautifully.
Benefits:
Improves reading comfort
Highlights imagery and vibrant accents
Stylish and modern
👉 Most Squarespace templates can be adapted to dark mode
4. Retro & Nostalgic Design
The 90s and early 2000s are making a comeback. Pixelated fonts, vibrant color schemes, and retro animations evoke a sense of nostalgia that connects emotionally with users.
Benefits:
Emotional engagement
Fun and visually catchy
Perfect for brands targeting younger or creative audiences
5. Editorial Style: Content Comes First
Inspired by print magazines and newspapers, this layout style features large typography, strong grids, and full-width visuals. It’s ideal for blogs, content-heavy sites, and creative studios.
Benefits:
Content-driven layout
Clear organization
Strong visual impact
👉 Try templates like Wells or Anya on Squarespace
6. Animated & Interactive Design
Animations and micro-interactions breathe life into websites. Hover effects, smooth transitions, and interactive elements keep users curious and engaged.
Benefits:
Enhances UX
Adds energy and personality
Great for capturing attention
👉 Use plugins like LottieFiles or the Embed Block on Squarespace to bring your pages to lifeEn Résumé
In Summary
Choosing the right web design style depends on your brand, your audience, and your goals. Whether you're drawn to clean minimalism or bold brutalism, there’s a design (and template) out there for you.
✨ Looking for the perfect template? Check out our exclusive collection of Squarespace templates crafted by professional designers.